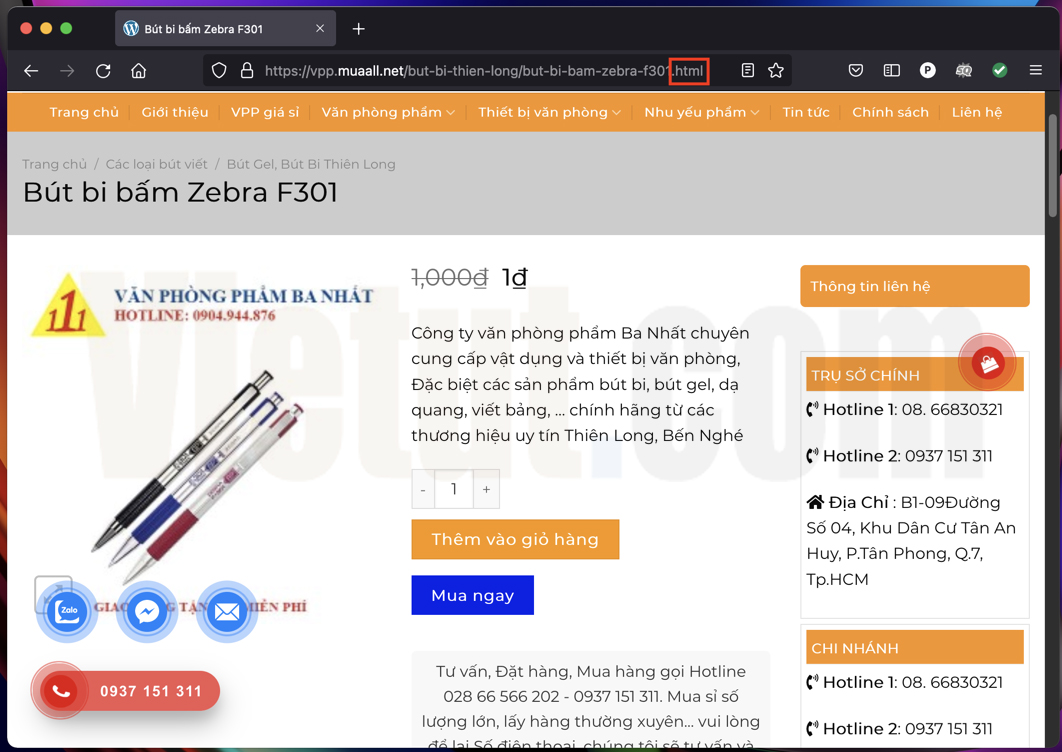
Đối với dạng link có đuôi .html hiện nay không còn thân thiện với Google nữa, tuy nhiên có nhiều website củ trước đó họ đã làm với dạng web code tay thuần họ hay gắn thêm đuôi .html vào link của website nhất là link của sản phẩm. Và bay giờ lại có nhu cầu muốn chuyển đổi website code tay thuần đó sang website wordpress nhằm mục đích giúp website thân thiện với Google hơn và dễ dàng SEO website hơn. Thì lúc này, bạn cần phải chuyển hết dữ liệu website củ sáng website mới và phải dữ nguyên cấu trúc URLs của website cùng nội dung đơn nhiên là phải có thêm .html vào link bài viết và link sản phẩm rồi.

Trên Google có nhiều trang hướng dẫn cách để thêm đuôi .html vào web wordpress nhưng thường trang sản phẩm của bạn sẽ bị lỗi 404 hoặc không thể thay đổi cấu trúc link như ý muốn của bạn được. Hôm nay, Vietut hướng dẫn bạn cách thêm đuôi .html vào link sản phẩm Woocommerce của website WordPress nhanh và hiệu quả nhất.
Code thêm .html vào đuôi sản phẩm Woocommerce
Bạn mở file function.php theo đường dẫn: Giao diện > Sửa giao diện > function.php. Sau đó bạn dán đoạn code bên dưới vào file function.php và Lưu lại.
[wpsm_codebox style=”1″]/**codfe.com thêm .html vào cuối sản phẩm **/function codfe_product_permastruct_html( $post_type, $args ) {
if ( $post_type === ‘product’ )
add_permastruct( $post_type, “{$args->rewrite[‘slug’]}/%$post_type%.html”, $args->rewrite );
}
add_action( ‘registered_post_type’, ‘codfe_product_permastruct_html’, 10, 2 );[/wpsm_codebox]
Sau khi thêm code trên vào function.php bạn vào lại cài đặt đường dẫn tĩnh của web WordPress bạn nhấn Lưu thay đổi để URLs được update.
Sửa lỗi 404 khi thêm đuôi .html vào link sản phẩm Woocommerce
Đến đây bạn vào website bạn sẽ hay bị tình trạng là trang sản phẩm sẽ bị báo lỗi 404 phải không. Để khắc phục điều này bạn tiếp tục dán đoạn code bên dưới vào file function.php và Lưu lại.
[wpsm_codebox style=”1″] /*Sửa lỗi 404 sau khi đã remove slug product hoặc cua-hang*/function devvn_woo_product_rewrite_rules($flash = false) {
global $wp_post_types, $wpdb;
$siteLink = esc_url(home_url(‘/’));
foreach ($wp_post_types as $type=>$custom_post) {
if($type == ‘product’){
if ($custom_post->_builtin == false) {
$querystr = “SELECT {$wpdb->posts}.post_name, {$wpdb->posts}.ID
FROM {$wpdb->posts}
WHERE {$wpdb->posts}.post_status = ‘publish’
AND {$wpdb->posts}.post_type = ‘{$type}'”;
$posts = $wpdb->get_results($querystr, OBJECT);
foreach ($posts as $post) {
$current_slug = get_permalink($post->ID);
$base_product = str_replace($siteLink,”,$current_slug);
add_rewrite_rule($base_product.’?$’, “index.php?{$custom_post->query_var}={$post->post_name}”, ‘top’);
add_rewrite_rule($base_product.’comment-page-([0-9]{1,})/?$’, ‘index.php?’.$custom_post->query_var.’=’.$post->post_name.’&cpage=$matches[1]’, ‘top’);
add_rewrite_rule($base_product.'(?:feed/)?(feed|rdf|rss|rss2|atom)/?$’, ‘index.php?’.$custom_post->query_var.’=’.$post->post_name.’&feed=$matches[1]’,’top’);
}
}
}
}
if ($flash == true)
flush_rewrite_rules(false);
}
add_action(‘init’, ‘devvn_woo_product_rewrite_rules’);
/*Fix lỗi khi tạo sản phẩm mới bị 404*/
function devvn_woo_new_product_post_save($post_id){
global $wp_post_types;
$post_type = get_post_type($post_id);
foreach ($wp_post_types as $type=>$custom_post) {
if ($custom_post->_builtin == false && $type == $post_type) {
devvn_woo_product_rewrite_rules(true);
}
}
}
add_action(‘wp_insert_post’, ‘devvn_woo_new_product_post_save’);[/wpsm_codebox]
Sau đó bạn tiếp tục vào lại Cài đặt đường dẫn tĩnh của web WordPress bạn nhấn Lưu thay đổi để URLs được update.
Vậy là đã xong. Nếu bạn muốn xóa product, product-category trong URLs của sản phẩm mặt định, bạn có thể xem qua bài viết này cách xóa product, product-category trong URLs của Woocommerce.

Related articles: